
项目地址: lb.ting(github)
如果你有WP7手机,可以下载XAP文件体验一下:lb.ting.xap
序
感觉已经有段时间没有接触过什么新技术了,或许也是想看看自己接触一项全新的技术需要多少时间来熟悉。近来想看看WP7开发。
上周在MSDN简单的看过一些WP7开发文章后决定动手做自己的地一个WP7应用。因为只是想简单的体验一下WP7开发,因此跳过系统学习的阶段直接动手。
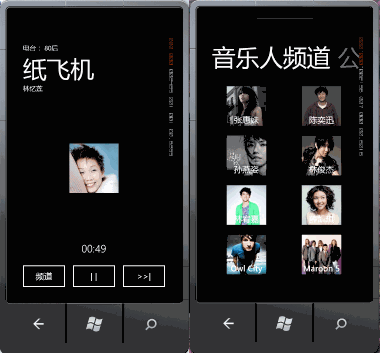
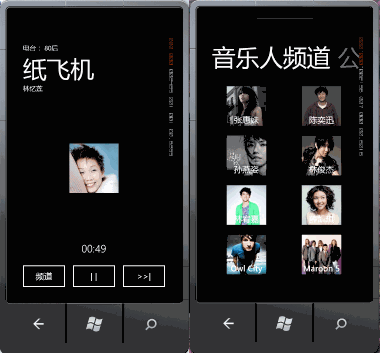
这次想做的是百度.ting的WP7客户端。虽然虾米电台、豆瓣电台等电台网站/软件已经一大堆了,但百度.ting还是有自己的优势。百度电台的的音乐码率普遍为128k,比其他电台要好出不少。大多音乐电台支持直接手机访问,直接浏览器访问无法实现音乐的后台播放。
C#刚出时大家评价C#是Delphi和Java的杂交产物。我虽没什么C#的开发经验,但相信凭自己的Java与Delphi经验应付一般的C#代码还是没多少问题的。电台软件的功能以及技术点都不多,我很乐观的想周末在家宅个两天,折腾出地一个基础版本。显然,这个计划已经失败。接触一项新技术的遇到的问题远比我想象的要多,中间也走了不少弯路。
目前第一个初步可用的版本已经完成。我会将代码放到github上。我希望在接下来一段时间里对这个应用再进行一些优化,然后上线到WP7的商店。
下面的文章里会我记录下一些我遇到的问题。
准备工作,知识储备
微软在帮助文档方面做的非常的好,你可以很容易找到自己需要的资料。
开发过程中遇到的相关问题以及解决方案
百度.ting API
直接用FireBug对百度播放器的请求进行分析,可以很轻松的得到大部分API。这些API中唯独缺少电台列表的API。该问题最简单的解决方案是直接分析网页获取到电台列表,然后在程序里写死。另外还可以让程序对电台首页的html代码进行分析,从中提取电台列表。方案一,感觉有些傻。方案二实现起来又过麻烦。于是有了方案三。
百度.ting有官方的Android客户端,而Android程序是比较容易反编译的。使用 Dedexer 反编译后,得到相关API。Android客户端和web版本电台使用的并不是同一套API,而且从接口的参数类型上看服务端似乎用的是Java。
//主要接口
//获取频道列表
http://tingapi.ting.baidu.com/v1/restserver/ting?method=baidu.ting.radio.getCategoryList&format=json
//获取频道歌曲列表
http://tingapi.ting.baidu.com/v1/restserver/ting?method=baidu.ting.radio.getChannelSong&format=json
//获取专辑的歌曲列表
http://tingapi.ting.baidu.com/v1/restserver/ting?method=baidu.ting.radio.getArtistChannelSong&format=json
//获取歌曲的详细信息
http://ting.baidu.com/data/music/links?songIds=
JSON解析
最初我希望JSON能被自动解析成LIST/MAP类型的结构,查了一轮并没有找到比较好的解决方案。在C#中JSON都需要和对象进行绑定。如果手动为所有JSON数据创建相关的数据类,无疑是意见很麻烦的时。我相信我并不是遇到该困扰的第一人。果然网上已经有不少C#的JSON工具。
json2csharp 只要你输入json,改网站会自动帮你生成相关的数据类。
配置文件的存储
大多应用程序都需要保存一些自定义的配置数据。在WP7.1后,本地数据的使用变得非常的简单。本地数据库的使用可以参考 如何使用 MVVM 为 Windows Phone 创建本地数据库应用程序
lb.ting最终方案中并没有使用本地数据库。我采用了直接将JSON数据持久化的做法进行数据存储。直接持久化JSON的方案在数据的可靠性比较差,且配置文件格式的修改会成问题。JSON持久化的方案胜在够简单。
后台音频播放
WP7不支持后台进程,为了保证音频的后台播放需要为应用创建对应的后台音频播放代理。按照通常的理解,动态更新播放列表是一个必须的功能。WP7的后台播放代理还就没有更新播放列表的API。在MSDN的例子中播放列表直接写死在程序里。
去网上转了一圈也并没有找到比较好的解决方案。网上的建议是将播放列表保存在数据库或本地文件中,通过创建一个“中间层”的方式同前台UI进行交互。lb.ting最终采用了将播放列表持久化到本地存储区的方案。
baidu图片获取
专辑封面在浏览器可以正常显示,客户端则无法显示专辑图片。怀疑是代码的问题,于是将图片源换为豆瓣,图片正常显示。一通折腾,发现是百度的防盗链引起。将图片的加载换为WebClient实现。
public static void SetImageUrl(Image img, Uri uri, Uri defaultUri)
{
WebClient wc = new WebClient();
wc.Headers["Referer"] = "http://www.baidu.com";
BitmapImage bi = new BitmapImage();
img.Source = bi;
wc.OpenReadCompleted += (s, e) =>
{
try
{
bi.SetSource(e.Result);
}
catch (Exception)
{
//bi.UriSource = defaultUri;
}
};
wc.OpenReadAsync(uri);
}