近期研究 ONNX Runtime Web 做的一个小东西。很多代码都“借鉴”于其他开源项目,解决了图片变形等问题。
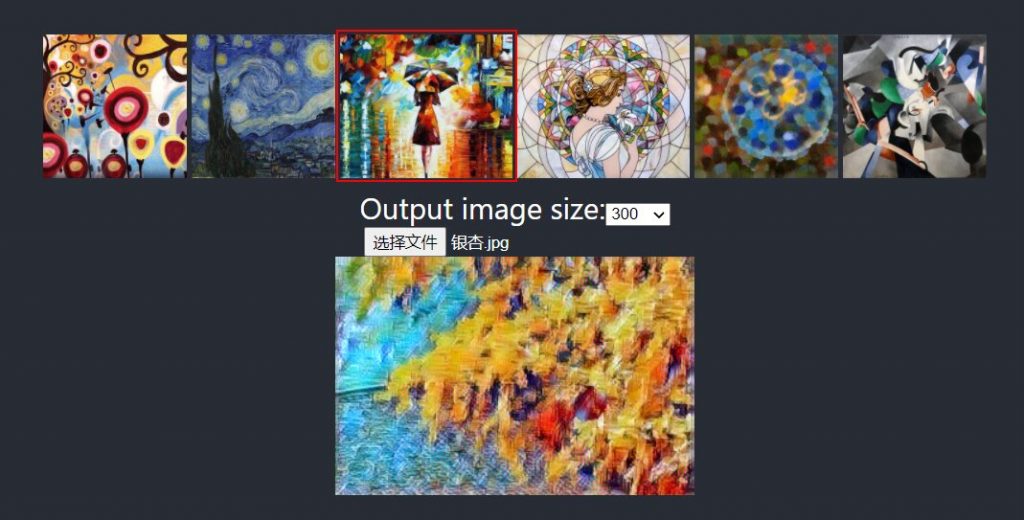
使用深度学习模型做的图片风格迁移。使用 React 和 ONNX Runtime Web 开发,推理后端用的 WebAssembly ( CPU )。根据我的测试,用 WebGL 要慢不少,而且内存占用有些夸张。
在线访问: https://vicalloy.github.io/image-transformer/
项目地址: https://github.com/vicalloy/image-transformer

Note:
- 所有推理工作在浏览器完成,不需要消耗服务器资源。
- 推理的时候需要选择图片的输出大小。不同大小的输出用的模型不同。
- 越大的输出尺寸需要耗费的算力越多(时间越长),测试的时候可以先用小尺寸看效果。
fast neural style这个模型也可以支持输出任意图片大小,不过动态参数模型太大,复杂度也高,不适合 Web 使用。